While the specific file type is mentioned on the detailed product page, we do our best to offer you both, raster and vector files for each product. However, for special artwork, it is not always possible to provide both. So please check the details on the product page to make sure you purchase the right file type for your projects.
In this article, we want to give you a quick introduction for the various file types in our digital art products, so you know exactly which one to use in which situation. It will also help you to understand what modifications you can make.
How we create our artwork
All of our artwork is hand drawn using professional graphic design tools. In particular, we use a mix of Affinity Designer and Photoshop. This allows us to create high quality and high resolution images. If you purchase our digital downloads, make sure you use a program that can handle our file types. Here are some popular tools:
Adobe Illustrator
If you own AI, you’re good to go 👍
Affinity Designer
As mentioned before, we mostly use Affinity Designer. It is the best alternative in the market for Adobe Illustrator and supports more file types than anyone can use.
Figma (Free)
Figma is the most popular vector design tool for designers specialized in UI. It supports vector files without a problem and is available for free if you currently don’t own any design tools and just need something to quickly edit vector tools. While Figma’s SVG support is limited compared to Illustrator or Affinity Designer, it should be enough for most users.
Sketch
Sketch is another popular UI design tool, similar to Figma. It handles vector images very well and in some parts even better than Figma.
The common file types
In general, our digital art downloads include:
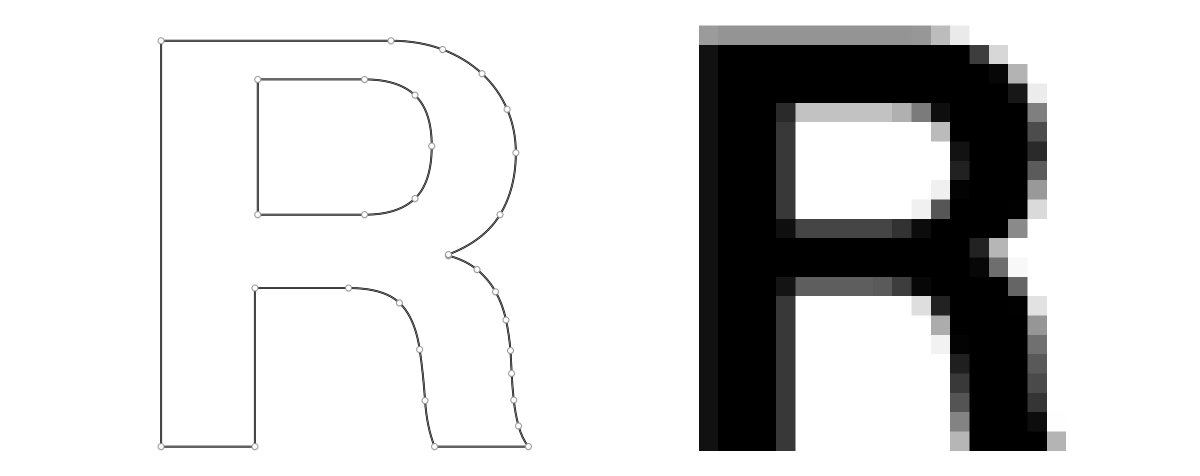
The difference between Vector & Raster files

Vector Files
Vector files are built from mathematically defined shapes like lines and curves.
This means that vector graphics can be freely resized without losing any sharpness or color quality, which makes the perfect for projects that require the same image used on many different mediums (etc. Logo’s).
Common types: SVG, EPS, PDFs*
Raster files
Without going too much into the technical details, Raster images are at the core pixel based images. This means that each image comes in a fix resolution (grid) with a fix amount of pixels which each being assigned a specific color. This limits raster files when it comes to scaling images:
- images get blurry when increasing the size
- images lose pixels when you scale them down and save -> if you increase the size after, you will notice that the image is not as sharp as the original
Common types: JPG, PNG, Bitmaps, GIF
How to use our digital art products
Depending on your project, you may use the most appropriate file type included in our digital downloads.
Use our vector files (SVG, EPS…), if you …
Use our raster files (JPG, PNG…), if you…
At EverLineArt, our vision is to enhance interior spaces through refined aesthetic line art, igniting creativity and fostering a sense of well-being in both personal and commercial arenas.